Impala - No Code (Case Study)

My time at Impala was pretty short and I was not able to really accomplish as much as I would have liked, in reality I had just started to get settled into the work and taking over the frontend before the company had a major restructuring and I ended up leaving the company. In this short time however I had started to put together a plan for the No-Code solution that Impala was looking at the time to expand which is what this case study will focus on.
What Is Impala and the No-Code?
Impala is a travel tech company based in London. It has had the lofty vision of reimagining the world of travel in an attempt to break up the hold that Booking and Expedia have on the market. This was done via a number of different options including the idea of a no-code platform that will allow smaller business with little technical knowledge to hook into our services.

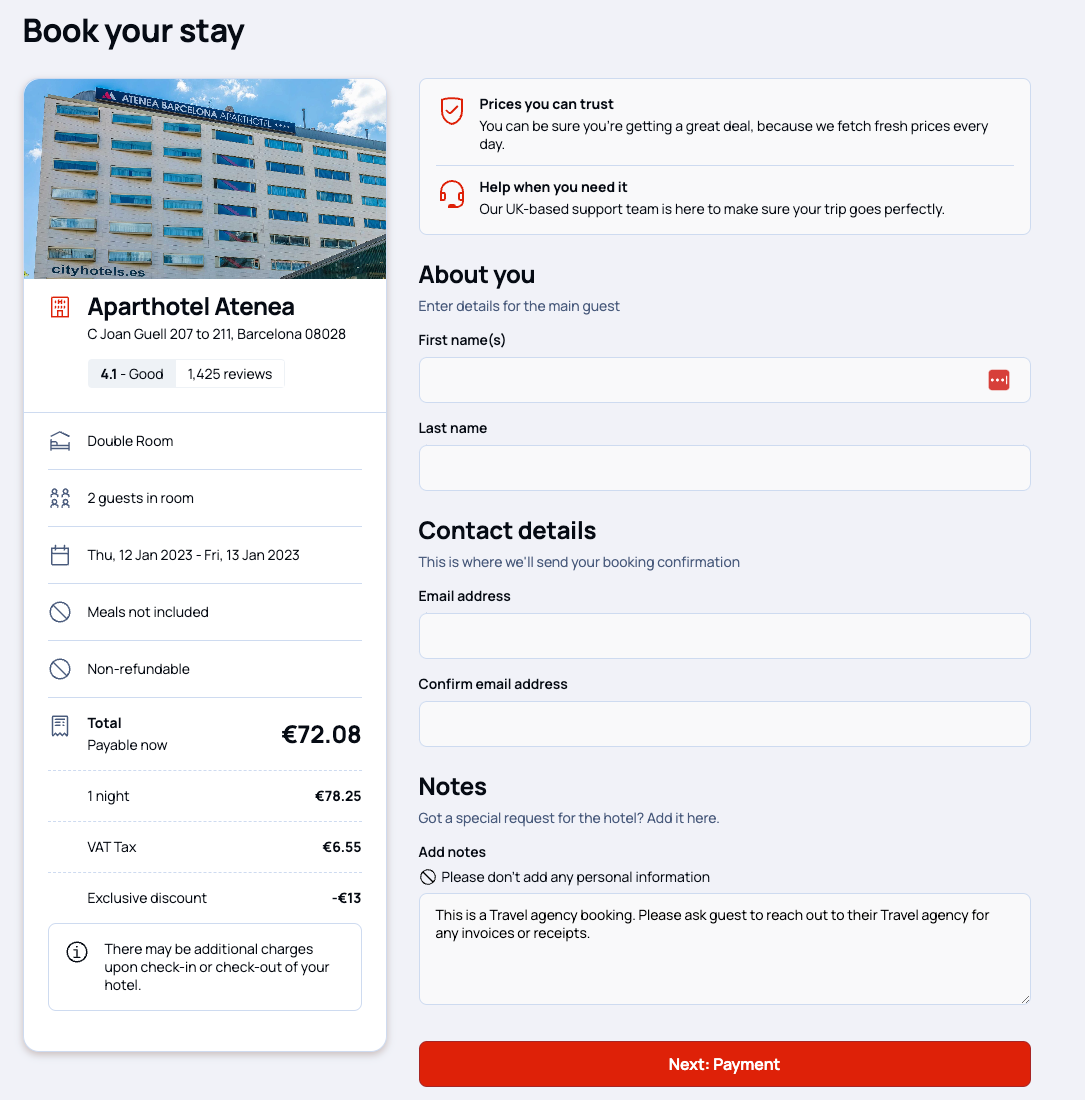
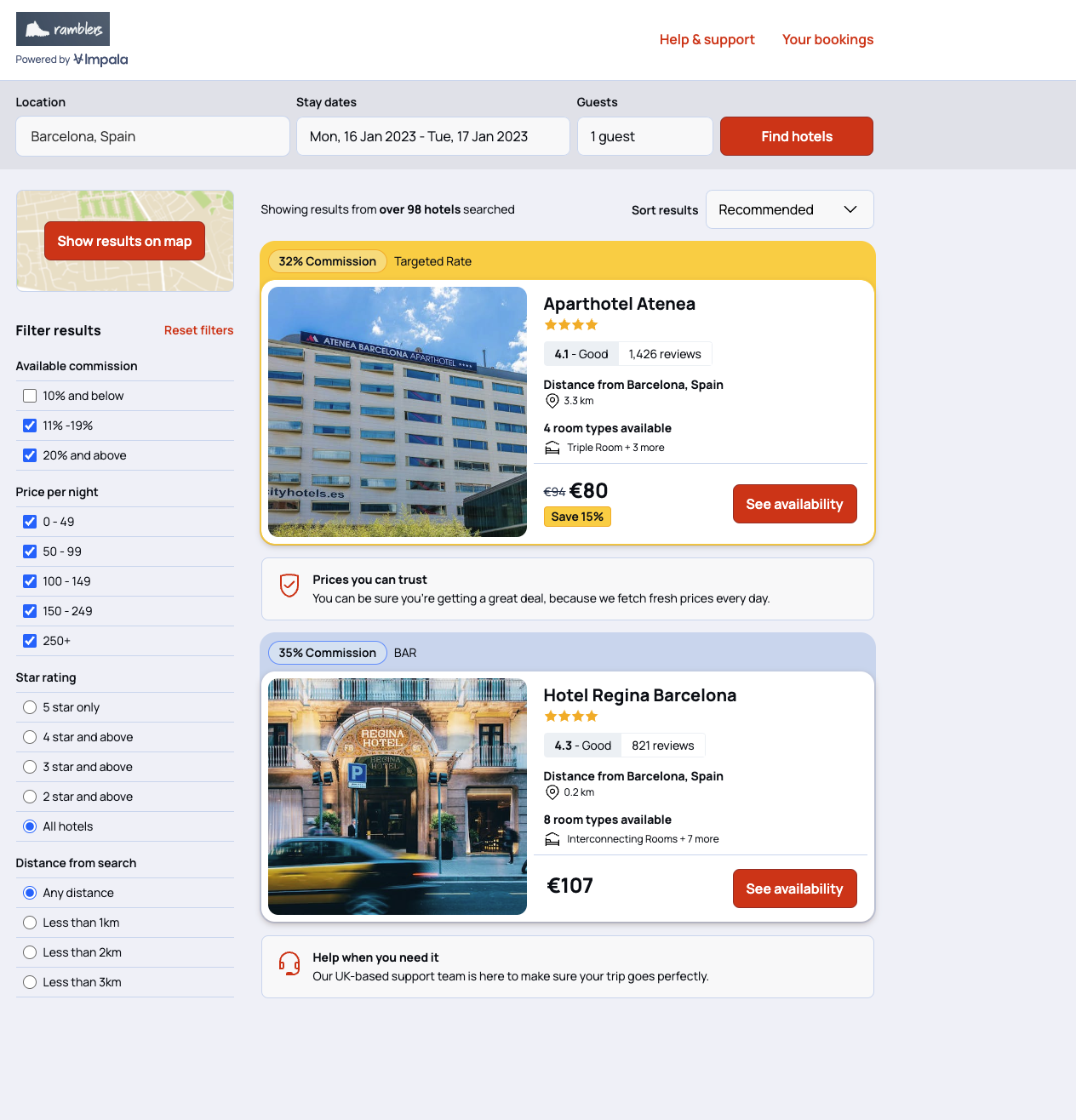
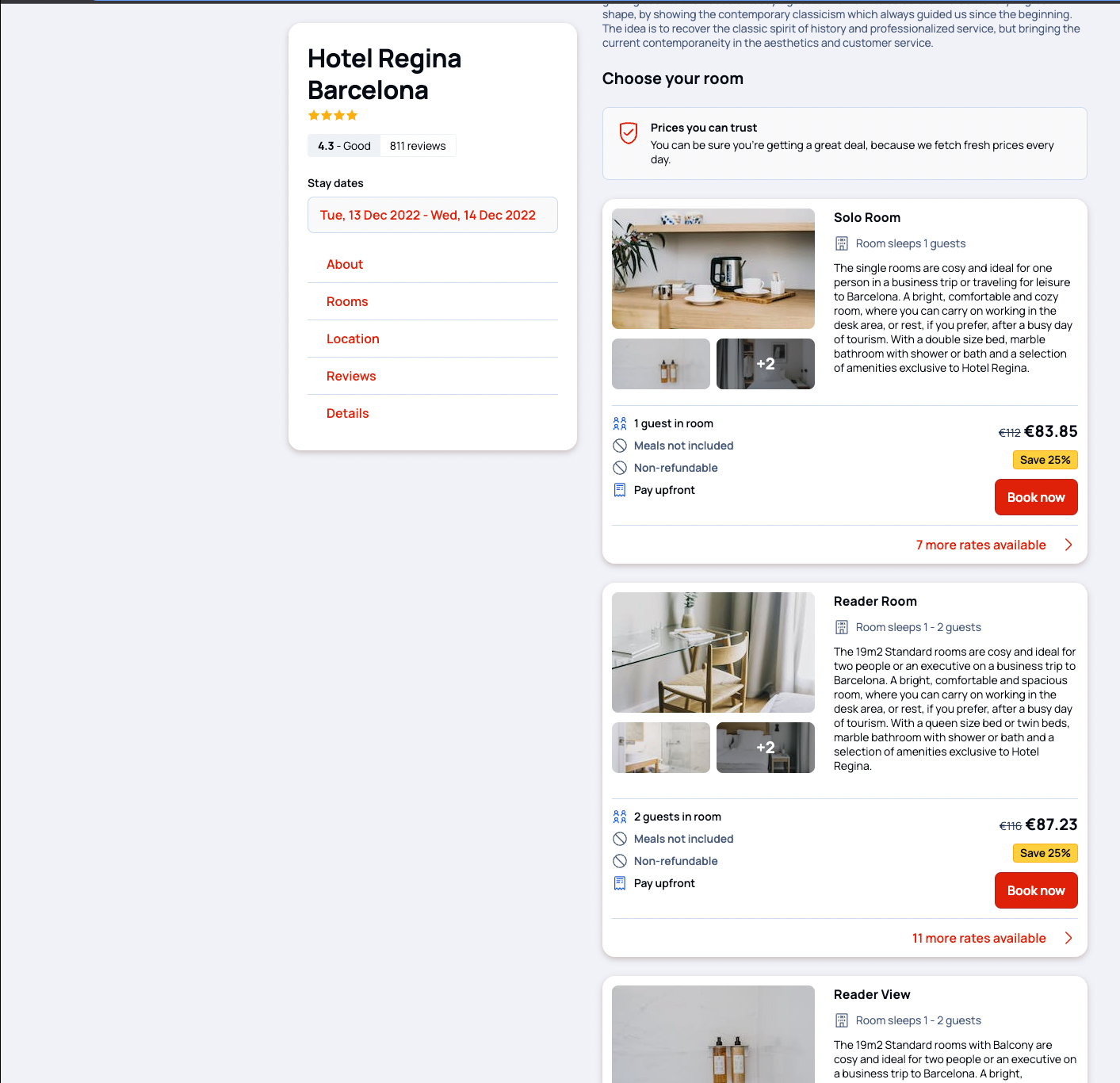
The No-Code solution is largely a white-labelled booking engine that pulls from our existing catalogue or a subset of it and allows customers to book as required on the platform. The No-Code was an early stage product largely still in POC form which adds additional challenges when looking to expand it.
The Problem
Our no-code platform was built as a PoC idea to allow better and much more rapid integration with new businesses wanting access to our stock of hotels and rooms for sale. The platform is aimed at being a very open and flexible tool that allows for business white-labaling along with enabling selective feature sets much in the way you would find in many SaaS offerings. The current model has been built rapidly and not designed to scale with additional complexity of new features and many corners were cut in order to get the first version up and running, this needs to be addressed moving forward. As we were looking to expand the use of the system it was up to me to start considering more details around how we can expand and grow out this system to accommodate the new clients such as travel agents.
The Approach
The white labelling issues can be dealt with via enhancing the current no code configuration calls we make. There is a call made at the start that brings in all the configuration data which is currently rather limited but can easily be expanded to contain additional media and configurations required. This can at first be controlled via a Retool (internal tooling platform) internally but as the product grows and matures should be moved to a client facing dashboard allowing them to update and read up on data from their specific product, it should be considered but not implemented to start with as it is important to first validate the assumptions and use cases.
The white labelling theming will also be stored in a theme configuration in the database and this will be parsed and added via React Context which seems the most appropriate method to allow the specific theme, especially as it is already implemented in the system.

The second big problem is the additional feature configuration and complexity as we will have numerous features that will not be applicable to all clients, some will be travel agent specific which will require alternate flows and structure. Similar to a lot of SaaS platforms the features should be stored in a database with company specific sets to determine if that feature should be available to the platform or not. This can be accomplished by adding additional tables to the database to hold the values and relations with the call being made early on and being returned with the standard configuration.
This does however raise complexity on the frontend significantly with different pages and components requiring different triggers, currently there is no centralised state management being used, we rely heavily on react-query which holds some cache data and that is fine for the lower complex areas of the system, however with additional features needing to be triggered and a growing complex state it will be important to start evaluating the different centralised state options open to us.

The key tools for state management in React at Redux, now Redux-toolkit, and Recoil which also has some other projects inspired by it such as Jotai which uses a similar graph model. The issue with Recoil, although an interesting new take that aims to build a more progressive state management system, it is still in beta and evolving rapidly. This opens the frontend to lots of issues as the upgrading cycle may be quick and force heavy rewrites of sections as the API evolves. It is owned and managed by Facebook who also manage React and as a result does at least inspire confidence that it will evolve and not be dropped but as with early versions of React it is fairly likely to have many breaking changes and frantic cycles.
At this point Redux-toolkit is a much more refined and mature state management tool that was born out of Redux. It aims to address a lot of the complaints brought against it by the community in enforcing a much more prescriptive style being very opinionated in the style used. It has reduced boilerplate and retains a lot of the key ideas that made Redux a strong state library whilst adding in new features such as HTTP caching, similar to what is seen in React Query and reducing boilerplate, along with React Hooks it feels Redux-toolkit is a strong contender for frontend that require centralised state management.
Measuring Success

There are a few ways we will monitor success, the first will be via the on-boarding of new clients into the platform and the lead time to get them setup and ready to accept bookings, we will measure this and ask for qualitative feedback from the clients using the system to understand bottlenecks and issues in the onboarding process as well as any missing features.
The second approach is more of a quantitative approach using DataDog and our integrations with the telemetry service we will add in different metrics to measure use such as flow analysis to see where drop off occurs. I would setup a dashboard to monitor client completed bookings and measure that against cancellations and no-shows to start to understand success rate.
Next Steps

There is a number of different ways to progress forward once the basics of the new system are in place and it will partly depend on customer feedback and data we have gathered up until this point. A key consideration will be seeing the on-boarding speed and number of successful bookings as these will be key leading metrics to keep an eye on. We can use these metrics to help judge the direction we will take moving forward.
If we see that on-boarding is taking a lot longer than expected we will need to evaluate some of the tooling and processes in place such as the Retool and configuration items, as there becomes more customisation this may also grow in size and complexity there needs to be reasonable defaults that can allow for quick setup and rapid tweaking.